プラグイン作成の手順
早速、WordPressのプラグインを作成する方法についてみていきましょう。今回は画像のように、管理画面の上に「Hello Plugin!!」と表示するプラグインを作成します。

※WordPressのインストールや初期設定は済んでいるものとして、話を進めていきます。
プラグイン用のフォルダをつくる
はじめに、プラグイン用のフォルダを作成しましょう。「wp-content」フォルダの下に「plugins」フォルダがありますね。この中に、プラグインの名前をつけたフォルダを作成してください。今回は「hello-plugin」という名前のフォルダを作成しています。
wp-content └plugins └hello-plugin
後ほど作成するPHPファイルを、このフォルダに配置していきます。
PHPを作成する(コーディング)
次に、設置したフォルダ内にPHPファイルを作成します。ここでは、hello-plugin.phpというファイルを作成して、下記のコードを書き込みます。上部のコメント部にプラグイン情報を、そのあとに「Hello Plugin!!」と表示するコードを記載しています。
<?php
/**
* @package Hello_Plugin
* @version 1.0
*/
/*
Plugin Name: Hello Plugin
Plugin URI: http://www.○○○.com/hello-plugin
Description: 管理画面の上部ツールバーに「Hello Plugin!!」と表示する。
Author: 開発者の名前
Version: 1.0
Author URI: http://www.○○○.com
*/
function hello_plugin() {
echo "Hello Plugin!!";
}
add_action('admin_notices', 'hello_plugin');
?>
プラグインを有効化する
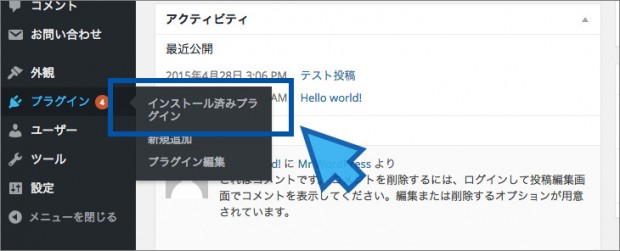
以上でプラグインの作成は完了したのですが、実際に動きを見てみましょう。WordPressの管理画面にログインしたら、画面左側から「プラグイン」メニュー内にある「インストール済みプラグイン」をクリックしてください。

プラグインの一覧に、「Hello Plugin」とありますね。このプラグインを有効化すると、管理画面の上に「Hello Plugin!!」と表示されます。

今回はテキストを表示するだけのプラグインでしたが、書き方次第で様々な機能を持たせることができます。まずは本記事で紹介した内容から、トライしてみてください。
参考スライド
